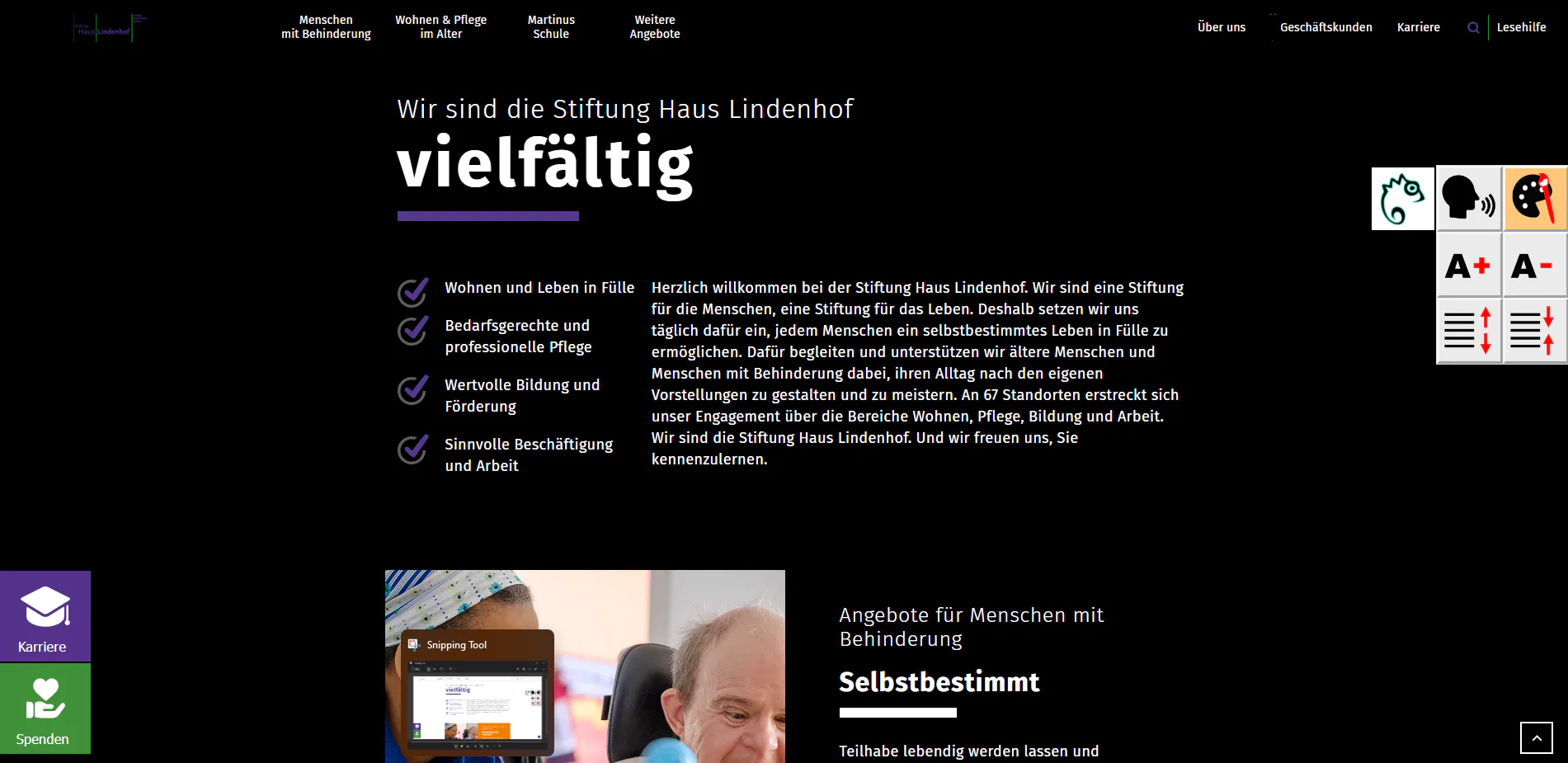
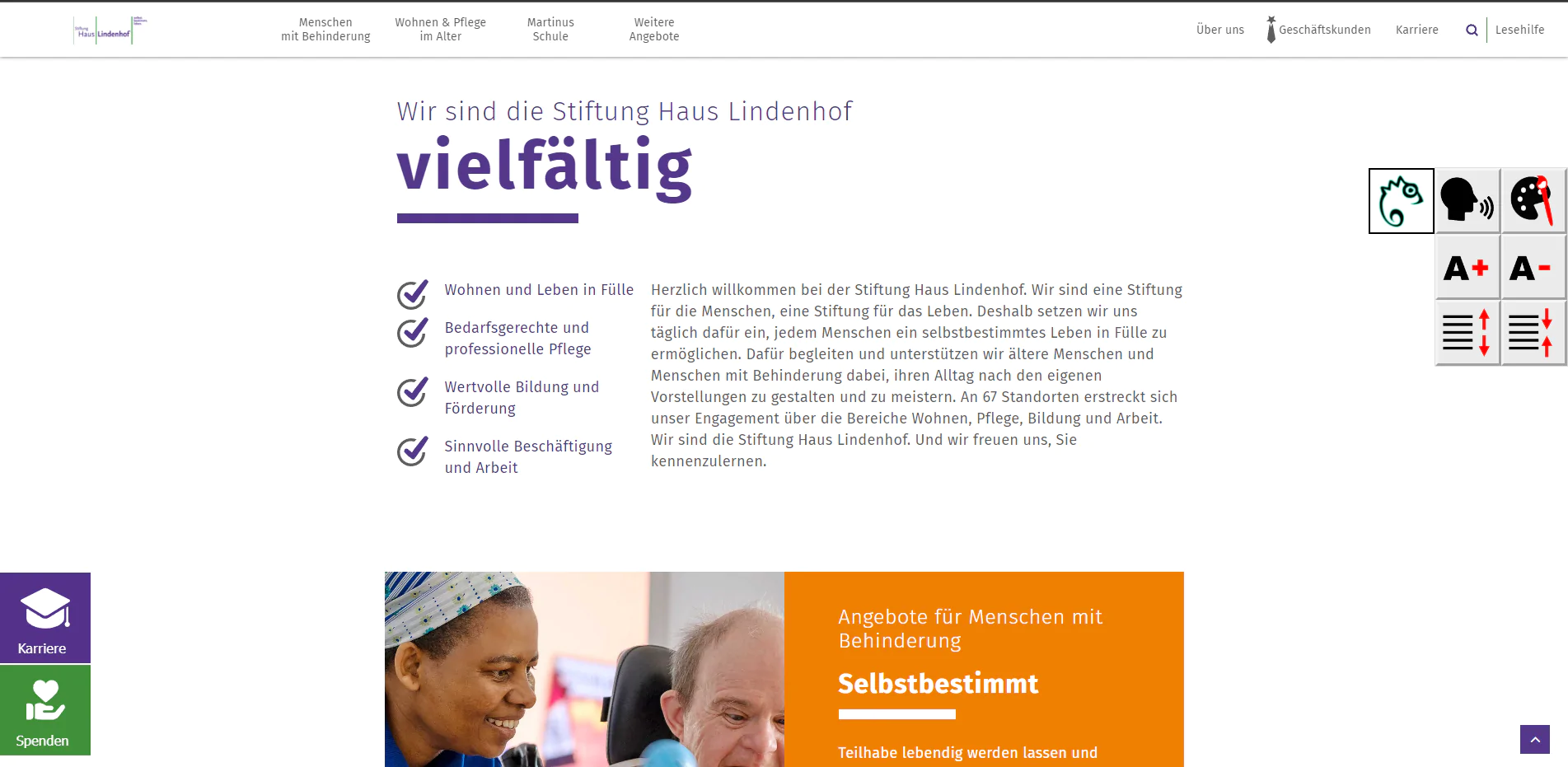
Hell Dunkel Kontrast

Der Hell Dunkel Kontrast ist ein beliebtes Designelement, das oft in der Web- und Grafikdesignindustrie eingesetzt wird. Es ist ein Kontrast, der durch die Kombination von hellen und dunklen Farben entsteht und kann eine Webseite auf viele Arten beeinflussen. Zum Beispiel kann es das Auge des Betrachters auf wichtige Informationen lenken, die Benutzerfreundlichkeit verbessern oder einfach eine visuell ansprechende Ästhetik schaffen.
In diesem Blogbeitrag werden wir uns eingehender mit dem Hell Dunkel Kontrast befassen und erklären, wie er in verschiedenen Designanwendungen verwendet werden kann. Wir werden auch einige Beispiele und Best Practices für die Umsetzung dieses Kontrasts aufzeigen, damit du ihn effektiv in deine eigene Webseite einbeziehen kannst.
1 Was ist der Hell Dunkel Kontrast und warum ist er wichtig?
Der Hell Dunkel Kontrast ist ein Designelement, das durch die Kombination von hellen und dunklen Farben entsteht. Es ist ein wichtiger Aspekt in der Web- und Grafikdesignindustrie, da es die Lesbarkeit und die visuelle Hierarchie von Inhalten verbessern kann.
Ein hoher Kontrast zwischen Hintergrund und Text ist besonders wichtig für Menschen mit Sehbehinderungen oder Farbenblindheit. Wenn der Kontrast zu gering ist, kann dies zu einer Verschlechterung der Lesbarkeit führen und die Navigation auf einer Webseite erschweren. Darüber hinaus kann ein gut gewählter Hell Dunkel Kontrast auch die Aufmerksamkeit des Betrachters auf wichtige Informationen lenken und eine Webseite visuell ansprechender machen.
Insgesamt ist der Hell Dunkel Kontrast ein wichtiges Designelement, das bei der Gestaltung von Webseiten berücksichtigt werden sollte, um eine bessere Benutzererfahrung zu schaffen und die Lesbarkeit von Inhalten zu verbessern.
2 Wie kann der Kontrast in der Web- und Grafikdesignindustrie verwendet werden?
Der Hell Dunkel Kontrast kann auf verschiedene Arten in der Web- und Grafikdesignindustrie verwendet werden. Hier sind einige Möglichkeiten:
- Text: Der Kontrast kann bei der Textgestaltung eingesetzt werden, um die Lesbarkeit zu verbessern. Eine Kombination von dunklem Text auf hellem Hintergrund oder umgekehrt kann dazu beitragen, dass der Text leichter zu lesen ist.
- Bilder: Ein Hell Dunkel Kontrast kann auch bei der Bildgestaltung eingesetzt werden, um die visuelle Hierarchie zu verbessern. Durch die Kombination von hellen und dunklen Elementen in einem Bild kann ein wichtiger Fokusbereich hervorgehoben werden.
- Hintergrund: Der Kontrast kann auch bei der Gestaltung von Hintergründen auf einer Webseite eingesetzt werden, um eine bessere Lesbarkeit zu gewährleisten und wichtige Informationen hervorzuheben.
- Farben: Ein Hell Dunkel Kontrast kann auch durch die Kombination von verschiedenen Farben erzielt werden, um eine Webseite visuell ansprechender zu gestalten. Eine dunkle Hintergrundfarbe mit hellen Akzenten kann z.B. einen modernen und minimalistischen Look erzeugen.
Insgesamt gibt es viele Möglichkeiten, den Hell Dunkel Kontrast in der Web- und Grafikdesignindustrie einzusetzen. Es ist wichtig, den Kontrast sorgfältig zu wählen, um eine bessere Lesbarkeit und eine visuell ansprechende Webseite zu schaffen.
3 Warum der Hell Dunkel Kontrast in der Webgestaltung von Bedeutung ist
Die Auswirkungen von Kontrast auf die Benutzerfreundlichkeit
Der Kontrast hat eine große Auswirkung auf die Benutzerfreundlichkeit einer Webseite. Eine ausreichende Lesbarkeit von Texten und eine klare visuelle Hierarchie sind entscheidend für eine positive Benutzererfahrung.
Ein ausgewogener Hell Dunkel Kontrast kann dazu beitragen, dass Texte und Bilder auf einer Webseite leichter zu lesen und zu verstehen sind. Ein zu niedriger Kontrast kann hingegen dazu führen, dass wichtige Informationen übersehen oder gar nicht wahrgenommen werden.
Menschen mit Sehbehinderungen oder Farbenblindheit sind besonders auf einen ausreichenden Kontrast angewiesen, um eine Webseite nutzen zu können. Wenn der Kontrast zu gering ist, kann dies die Navigation auf der Webseite erschweren und eine negative Benutzererfahrung verursachen.
Daher ist es wichtig, bei der Gestaltung einer Webseite den Hell Dunkel Kontrast sorgfältig zu wählen, um eine gute Lesbarkeit und eine klare visuelle Hierarchie zu gewährleisten. Eine Webseite mit einem ausgewogenen Kontrast kann die Benutzerfreundlichkeit erhöhen und eine positive Erfahrung für alle Besucher schaffen.
Wie der Hell Dunkel Kontrast die Aufmerksamkeit des Benutzers auf wichtige Informationen lenkt
Der Hell Dunkel Kontrast kann die Aufmerksamkeit des Benutzers auf wichtige Informationen lenken. Ein gut gewählter Kontrast kann dazu beitragen, dass bestimmte Elemente auf einer Webseite hervorgehoben werden und die visuelle Hierarchie verbessert wird.
Durch die Kombination von hellen und dunklen Elementen kann ein wichtiger Fokusbereich auf einer Webseite erzeugt werden. Ein Beispiel wäre eine Überschrift in dunkler Schrift auf einem hellen Hintergrund. Dadurch wird die Aufmerksamkeit des Benutzers auf die Überschrift gelenkt und sie wird als wichtigeres Element wahrgenommen.
Ein zu geringer Kontrast kann hingegen dazu führen, dass wichtige Informationen übersehen werden und die Navigation auf der Webseite erschwert wird.
Es ist wichtig, den Hell Dunkel Kontrast sorgfältig zu wählen und ihn so zu gestalten, dass er die Aufmerksamkeit des Benutzers auf wichtige Informationen lenkt. Eine Webseite mit einer klaren visuellen Hierarchie kann dazu beitragen, dass der Benutzer schneller findet, was er sucht, und eine bessere Erfahrung auf der Webseite hat.

4 Tipps und Best Practices zur Verwendung von Hell Dunkel Kontrast
Wie man den Kontrast effektiv einsetzt
Um den Kontrast effektiv einzusetzen, sollten Sie folgende Tipps beachten:
- Zielgruppe und Zweck der Webseite berücksichtigen: Überlegen Sie, wer Ihre Zielgruppe ist und was der Zweck der Webseite ist. Je nach Zielgruppe und Zweck der Webseite kann ein höherer oder niedrigerer Kontrast angebracht sein.
- Ausreichender Kontrast: Stellen Sie sicher, dass der Kontrast ausreichend ist, um eine gute Lesbarkeit zu gewährleisten. Ein Kontrast von mindestens 4,5:1 zwischen Text und Hintergrund ist empfehlenswert.
- Farbwahl: Wählen Sie Farben, die gut miteinander harmonieren und den gewünschten Kontrast erzeugen. Einige Farbkombinationen können unangenehm für das Auge sein und sollten vermieden werden.
- Kontrast nicht übertreiben: Vermeiden Sie einen zu hohen Kontrast, der die Augen des Benutzers belasten kann. Ein ausgewogener Kontrast ist wichtig, um eine angenehme Benutzererfahrung zu gewährleisten.
- Testen: Testen Sie den Kontrast auf verschiedenen Geräten und Bildschirmgrößen, um sicherzustellen, dass er auf allen Geräten gut funktioniert.
Indem Sie diese Tipps befolgen, können Sie den Kontrast effektiv einsetzen, um eine gute Lesbarkeit und eine klare visuelle Hierarchie auf Ihrer Webseite zu schaffen. Dadurch können Sie die Benutzerfreundlichkeit verbessern und eine positive Erfahrung für Ihre Besucher schaffen.
Welche Farbkombinationen funktionieren am besten?
Farbkombinationen sind ein wichtiger Bestandteil des Designs und können einen großen Einfluss auf die Wirkung einer Webseite oder eines Produkts haben. Aber welche Farbkombinationen funktionieren am besten? Es gibt einige bewährte Optionen, die besonders effektiv sind.
- Schwarz-Weiß: Eine klassische und beliebte Farbkombination für den Hell Dunkel Kontrast ist Schwarz-Weiß. Die Kombination von schwarzen Text auf weißem Hintergrund oder umgekehrt ist eine sichere Wahl, die eine gute Lesbarkeit gewährleistet.
- Dunkle Farben auf hellem Hintergrund: Eine Kombination von dunklen Farben wie Dunkelblau oder Dunkelgrau auf einem hellen Hintergrund kann einen eleganten und professionellen Look erzeugen. Diese Farbkombination eignet sich gut für Webseiten, die eine seriöse und vertrauenswürdige Atmosphäre schaffen sollen.
- Helle Farben auf dunklem Hintergrund: Eine Kombination von hellen Farben wie Weiß oder Hellgrau auf einem dunklen Hintergrund kann einen modernen und minimalistischen Look erzeugen. Diese Farbkombination eignet sich gut für Webseiten, die eine moderne und trendige Atmosphäre schaffen sollen.
- Farbige Akzente auf neutralem Hintergrund: Eine Kombination von neutralen Farben wie Schwarz oder Grau mit farbigen Akzenten kann eine lebendige und ansprechende Webseite schaffen. Diese Farbkombination eignet sich gut für Webseiten, die eine kreative und dynamische Atmosphäre schaffen sollen.
Es ist jedoch wichtig zu beachten, dass Farbkombinationen auch von der Zielgruppe und dem Zweck der Webseite abhängen. Eine Webseite für ein elegantes Restaurant könnte z.B. eine andere Farbkombination benötigen als eine Webseite für ein cooles Startup-Unternehmen. Es lohnt sich also, verschiedene Farbkombinationen auszuprobieren und zu testen, welche am besten funktionieren. Mit der richtigen Farbkombination kann eine Webseite oder ein Produkt noch ansprechender und erfolgreicher werden.
Wie man den Kontrast in verschiedenen Designanwendungen verwendet
Der Hell Dunkel Kontrast kann in verschiedenen Designanwendungen effektiv eingesetzt werden, um eine bessere Lesbarkeit und visuelle Hierarchie zu schaffen. Hier sind einige Beispiele, wie der Kontrast in verschiedenen Designanwendungen verwendet werden kann:
- Text: Ein effektiver Kontrast kann bei der Textgestaltung eingesetzt werden, um die Lesbarkeit zu verbessern. Eine Kombination von dunklem Text auf hellem Hintergrund oder umgekehrt kann dazu beitragen, dass der Text leichter zu lesen ist. Dabei sollten Farben gewählt werden, die gut harmonieren und ausreichend Kontrast bieten.
- Bilder: Ein Hell Dunkel Kontrast kann auch bei der Bildgestaltung eingesetzt werden, um die visuelle Hierarchie zu verbessern. Durch die Kombination von hellen und dunklen Elementen in einem Bild kann ein wichtiger Fokusbereich hervorgehoben werden. Hierbei sollte darauf geachtet werden, dass der Kontrast den Inhalt des Bildes unterstützt und nicht davon ablenkt.
- Hintergrund: Der Kontrast kann auch bei der Gestaltung von Hintergründen auf einer Webseite eingesetzt werden, um eine bessere Lesbarkeit zu gewährleisten und wichtige Informationen hervorzuheben. Hierbei kann ein hoher Kontrast zwischen Text und Hintergrund besonders wichtig sein, um die Lesbarkeit zu verbessern.
- Farben: Ein Hell Dunkel Kontrast kann auch durch die Kombination von verschiedenen Farben erzielt werden, um eine Webseite visuell ansprechender zu gestalten. Eine dunkle Hintergrundfarbe mit hellen Akzenten kann z.B. einen modernen und minimalistischen Look erzeugen. Dabei sollten Farben gewählt werden, die gut miteinander harmonieren und den Zweck der Webseite unterstützen.
Insgesamt gibt es viele Möglichkeiten, den Hell Dunkel Kontrast in verschiedenen Designanwendungen einzusetzen. Es ist wichtig, den Kontrast sorgfältig zu wählen und ihn so zu gestalten, dass er die Lesbarkeit und visuelle Hierarchie verbessert. Ein ausgewogener Kontrast kann dazu beitragen, dass eine Webseite oder ein Design ansprechender und erfolgreicher wird.
5 Fazit
Insgesamt ist der Hell Dunkel Kontrast ein wichtiges Designelement, das bei der Gestaltung von Webseiten und anderen Designanwendungen berücksichtigt werden sollte. Ein ausgewogener Kontrast kann dazu beitragen, dass eine Webseite visuell ansprechender und erfolgreicher wird, indem er die Lesbarkeit und visuelle Hierarchie verbessert. Dabei sollten Farben und Kontraste sorgfältig gewählt werden, um eine bessere Benutzererfahrung und eine klare visuelle Hierarchie zu gewährleisten.
Insgesamt kann der effektive Einsatz des Hell Dunkel Kontrasts dazu beitragen, dass ein Design ansprechender und erfolgreicher wird und eine positive Erfahrung für die Besucher bietet.





Schreiben Sie einen Kommentar